Démystification des Directives

Antoine Richard
Architecte Web
Directives are
a way to teach
HTML new tricks
Les bases

var app = angular.module('social-app', []);
app.controller('MyCtrl', function($scope) {
$scope.currentUser = {
name: 'Jules Winnfield',
job: 'Hitman',
quote: 'Ezekiel 25:17',
photo: 'jules.jpg'
};
});
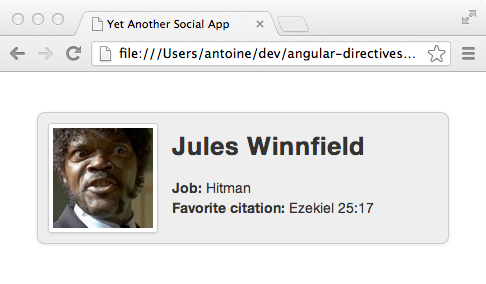
<div ng-controller="MyCtrl">
<div class="profile-box">
<h1>{{currentUser.name}}</h1>
<p>Job: {{currentUser.job}}</p>
<p>Quote: {{currentUser.quote}}</p>
</div>
</div>
<div ng-controller="MyCtrl">
<profile></profile>
</div>
var userUi = angular.module('user-ui', []);
userUi.directive('profile', function() {
return {
restrict: 'E',
replace: true,
template: '<div class="profile-box">' +
'<h1>{{currentUser.name}}</h1>' +
'<p>Job: {{currentUser.job}}</p>' +
'<p>Quote: {{currentUser.quote}}</p>' +
'</div>'
}
});
Aller plus loin :
- templateUrl
Isolation de scope
<profile user="currentUser"></profile>
userUi.directive('profile', function() {
return {
restrict: 'E',
scope: {
user: '='
},
replace: true,
template: '<div class="profile-box">' +
' <h1>{{user.name}}</h1>' +
' <p>Job: {{user.job}}</p>' +
' <p>Quote: {{user.quote}}</p>' +
'</div>'
}});
Aller plus loin :
- scope : true, false, { }
- bindings : @, =, &
Composition

<profile user="currentUser">
<photo person="currentUser"></photo>
</profile>
userUi.directive('profile', function() {
return {
restrict: 'E',
scope: {
user: '='
},
replace: true,
transclude: true,
template: '<div class="profile-box">' +
' <div ng-transclude></div>' +
' <h1>{{user.name}}</h1>' +
' <p>Job: {{user.job}}</p>' +
' <p>Quote: {{user.quote}}</p>' +
'</div>'
}});
Composition
(encore)
$scope.currentUser = {
name: 'Jules Winnfield',
job: 'Hitman',
quote: 'Ezekiel 25:17',
photo: 'jules.jpg',
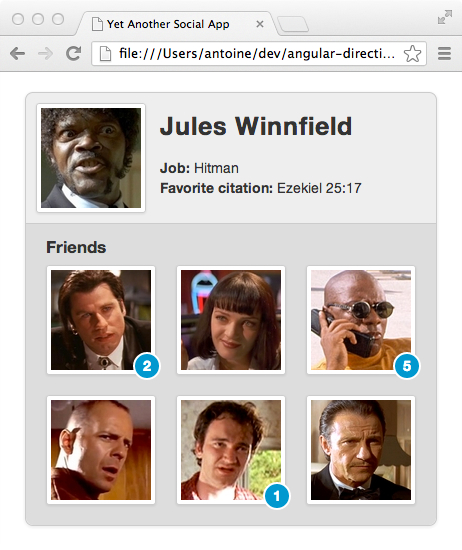
friends: [
{ photo: 'vincent.jpg', messages: 2 },
{ photo: 'mia.jpg' },
{ photo: 'marsellus.jpg', messages: 5 },
{ photo: 'butch.jpg' },
{ photo: 'jimmie.jpg', messages: 1 },
{ photo: 'winston.jpg' }
]
};
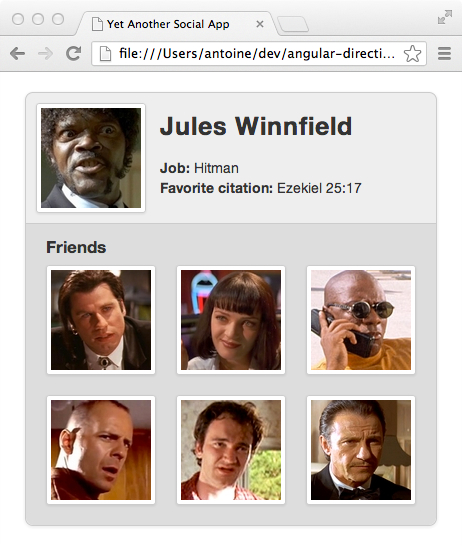
<profile user="currentUser">
<photo person="currentUser"></photo>
</profile>
<div class="friends-box">
<h2>Friends</h2>
<photo person="friend"
ng-repeat="friend in currentUser.friends">
</photo>
</div>
Aller plus loin :
- priority
- compile function
- controller function
Comportement
userUi.directive('photo', function() {
return {
restrict: 'E',
scope: { person: '=' },
replace: true,
template: '<div class="photo">' +
' <img ng-src="{{person.photo}}"/>' +
'</div>',
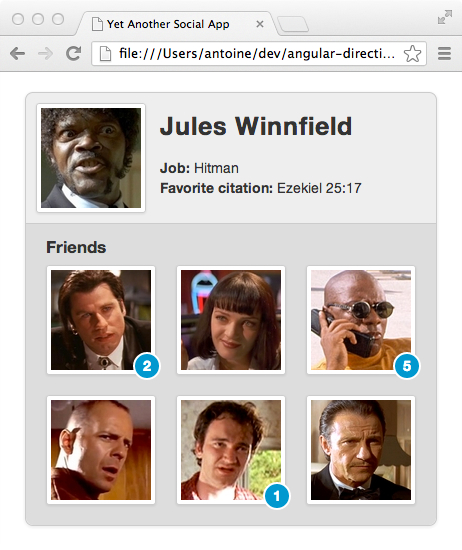
link: function(scope, element, attributes) {
if (scope.person.messages) {
element.append('<span>' +
scope.person.messages +
'</span>');
}
}
}});
userUi.directive('photo', function() {
return {
restrict: 'E',
scope: { person: '=' },
replace: true,
template: '<div class="photo">' +
' <img ng-src="{{person.photo}}"/>' +
'</div>',
link: function(scope, element, attributes) {
scope.$watch('person', function(updatedPerson) {
// ...
}, true);
}
}});
Aller plus loin :
- $apply